Hey there, have you ever heard of a Showit website? Are you tired of being limited by website templates and restricted by complex coding? Then you want to check out Showit, the website builder that has everything you need in one place.
It’s taking the creative world by storm. Empowering businesses of all kinds to design stunning and personalised websites.
Best of all – there’s little to no technical skills required.
Of all the website builders on the market, Showit stands out as a truly unique option.

Its intuitive drag-and-drop builder lets you design your website exactly the way you want it. All without having to write a single line of code.
But what really sets Showit apart is its flexibility.
Whether you’re a blogger, a photographer, or a business owner, Showit offers endless possibilities for customisation. From the layout and design to the functionality and user experience.
So why settle for a cookie-cutter website when you can create a truly one-of-a-kind online presence with Showit?
Showit offers powerful features and seamless WordPress integration to enhance your website.
This article explores Showit’s top features and benefits in creating a stunning, professional website for your brand.
Let’s take a closer look.
Simple Drag and Drop Tool
Have you ever felt overwhelmed by the thought of creating a website? If so, you’re not alone.
Many people feel intimidated by the technical skills required to build a website. But with Showit, you don’t need any coding experience to create a professional and visually stunning website. How is this possible?
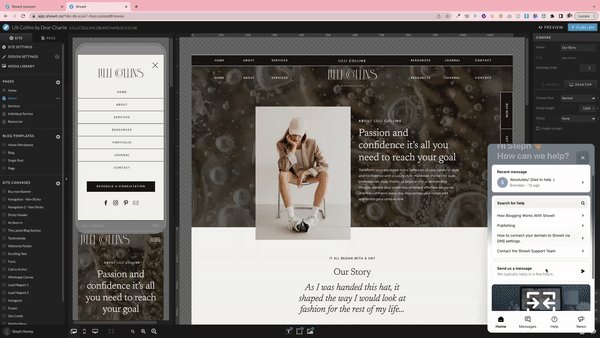
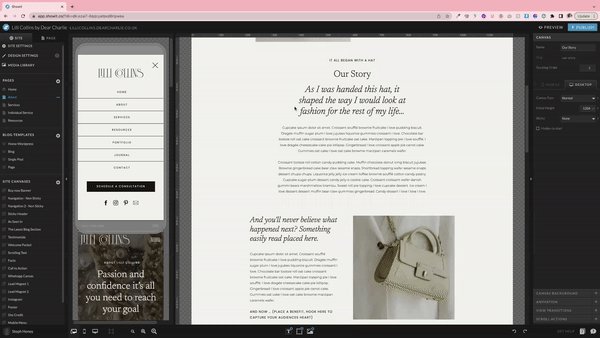
Showit’s drag-and-drop builder makes it easy for anyone to design a website without any technical skills required.
What is a Drag-and-Drop?
A drag-and-drop builder/interface is a way to create something by dragging elements from a library and dropping them onto a page.
In the case of Showit, this means that you can select from a variety of elements, like text boxes, images, and buttons, and place them exactly where you want them on your website.

This is in contrast to traditional website builders, which require you to have coding knowledge or to use pre-built templates to create your website.
Benefits of an Easy-to-Use Drag-and-Drop Builder
There are several benefits to using an easy-to-use drag-and-drop builder like Showit’s:
- No coding experience required: With a drag-and-drop builder, you don’t need any coding knowledge to create a website. This means that anyone, regardless of their technical skills, can create a professional website.
- Intuitive design process: Showit’s drag-and-drop builder is easy to use, making the design process intuitive and straightforward. You can simply click and drag elements onto your website and arrange them in the way that you want.
- Flexibility and customisation: You can place elements exactly where you want them! You have complete control over the layout and design of your website. This means that you can create a truly unique and personalised website that reflects your brand.
Things to consider about a Easy-to-Use Drag-and-Drop Builder
I adore Showit’s drag-and-drop builder, but let’s weigh some cons for a balanced blog.
Limited Customisation
Showit offers high customisation, but drag-and-drop has limitations. You may find that you can’t achieve a specific design or feature you want without using code. But by hiring a developer, like myself – just sayin’ – you can.
Steep Learning Curve
Although Showit’s drag-and-drop interface is designed to be intuitive, there is still a learning curve. You may need to take some time to learn how to use all the features and elements available to create the exact design you want.
But Showit do offer you free training on how to navigate their builder. Plus, they’ve got a great team on hand to help out should you ever need it.
Lack of Flexibility
In some cases, the builder may limit your ability to make complex changes to your website. You may find that you are restricted to pre-built templates or that certain design elements can’t be adjusted to your liking. However, if you’re looking to really invest in your brand then heading down a custom site might be the better option for you.
Potentially Slow Load Times
Depending on how your website is designed with the drag-and-drop interface, it may result in slower load times for your website. This can be a frustrating experience for users who are looking for fast access to information. However, again seeking out someone who knows how to build websites would ensure that your site is built to avoid situations like this, because we are able to avoid things that make your site load slower. For example, having images sized correctly.
Overall, it’s important to consider both the pros and cons of using any drag-and-drop platforms like Showit’s.
Now that we’ve covered the pros and cons of the Showit platform, let’s take a closer look at some of the features that make Showit stand out.
Key Features of Showit’s Drag-and-Drop Builder
When it comes to website builders, Showit’s drag-and-drop builder is one of the most user-friendly options on the market.
In addition to its ease of use, there are a variety of key features that make Showit stand out from other website builders.
Let’s take a closer look at some of the top features of Showit’s drag-and-drop builder:
Versatile Design
Showit’s drag-and-drop interface allows for a high degree of customisation and flexibility in your website design. You can create your own layout and choose from a wide variety of design elements, including text boxes, images, videos, and more.

Responsive Design
With Showit, you can design your website to look great on any device, whether it’s a desktop, tablet, or smartphone. The platform makes it easy to preview your website on different screen sizes and make adjustments as needed.

Collaborative Editing
Showit’s drag-and-drop interface is perfect for teams who need to work together on website design. You can invite team members to collaborate on your website, making it easy to share ideas and make changes in real-time.

E-commerce Integration
If you’re looking to sell products or services on your website, Showit makes it easy to integrate e-commerce features. You can add a shopping cart, product listings, and more, all using the same drag-and-drop interface.

SEO Optimization
Showit is designed with search engine optimisation (SEO) in mind, making it easy to optimise your website for search engines. You can add meta descriptions, page titles, and keywords to improve your website’s visibility in search results.

Support
Finally, Showit’s drag-and-drop interface is backed by a team of experts who are available to help you with any questions or issues you may encounter. Whether you need help with design, functionality, or technical support, the Showit team is there to support you every step of the way.
Showit’s drag-and-drop builder offers a wide range of features that make it a standout website builder.
From its versatility and responsive design to its collaborative editing and e-commerce integration, Showit has everything you need to create a professional and visually stunning website. So if you’re ready to take your online presence to the next level, give Showit’s drag-and-drop interface a try and see how easy it is to design a website that truly represents your brand.

Examples of Websites Built with Showit
If you’re considering using Showit’s drag-and-drop interface to create your own website, it can be helpful to see some real-world examples of what’s possible with this powerful platform.
Here are a few examples of websites that have been built using Showit’s drag-and-drop builder:
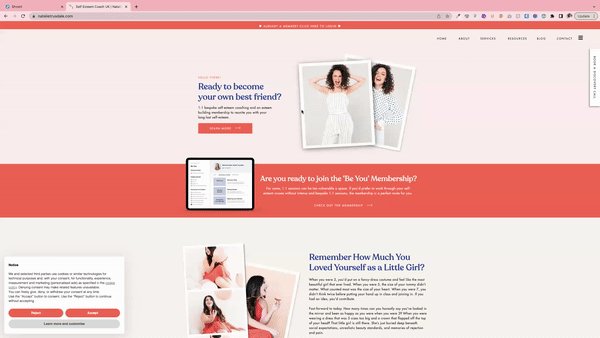
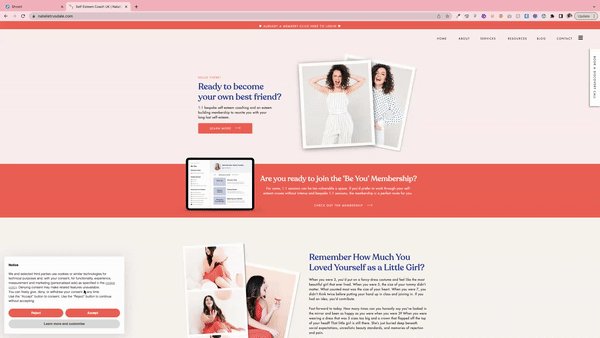
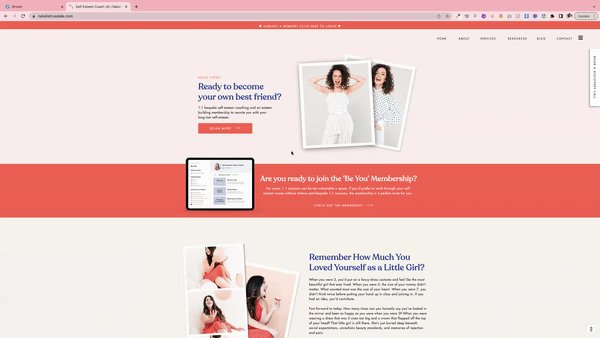
Natalie Trusdale – Self Esteem Coach
Natalie Trusdale’s website was built to promote her personal brand as a self-esteem coach, with the intention of helping her target audience to find the confidence they need to reach their goals.
She wanted her site to be easy-to-navigate and visually appealing, and that’s why she chose Showit as the platform for her website.
Showit allowed Natalie to customize her site with features that would draw in her target audience – from a sleek design that looks great on any device to a variety of options that make it easy to find the services she offers.

Natalie also worked hard with Dear Charlie and the oh-so-lovely Ami Writes, copy and content writer to make sure her website was informative, providing resources and tips that visitors could use to take the next steps in their journey to build self-esteem.
By creating a website that is both attractive and informative, Natalie Trusdale has been able to spread her message and help her target audience find the confidence they need to take on the world.
This leads me to Ami Writes. If you have been following my blog posts and social media, you know that I have a soft spot for this amazing woman. She is my business best friend and partner in crime. Before all of that, she was my client, and we built a great website—complete with a brand identity—on Showit.
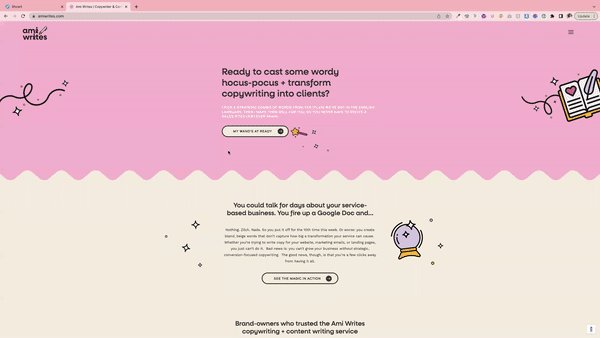
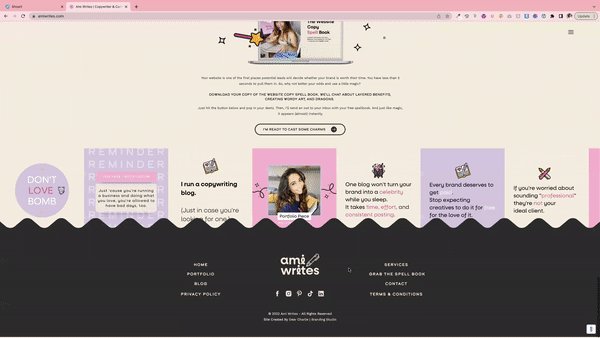
Ami Writes – Copywriter & Content Writer
Ami Writes is a creative copywriter and content writer that helps female-led business owners showcase their brands with powerful words. Crafting stories that entice and convert your sites to make them exceptionally effective!
Working with Ami on her website made it abundantly clear that Showit was the ideal choice. It gave her the opportunity to make any changes she desired without the frequently high cost of enlisting us each time for small modifications.

Previously, Ami had been using WordPress, which was causing a major roadblock for her business due to its intricate editing features. We knew that Showit was the perfect solution for Ami and her website, as it allowed for quick and easy editing capabilities and the ability to customise her website to her exact specifications.
By using Showit, Ami was able to quickly and easily create an intuitive website that truly represented her brand, from the design to the functionality. Showit allowed her to make any changes she wanted without having to consult with us each time, saving her time and money.
Plus, with the built-in SEO optimisation, Ami was able to improve her website’s visibility in search engine results. And with the support of Dear Charlie, she was able to create a website that truly reflected her brand and made it easy for her target audience to find the information they needed.
Now another project I worked with the wonderful Ami Writes on was Charlotte Hunter Menopause Nutritionist.
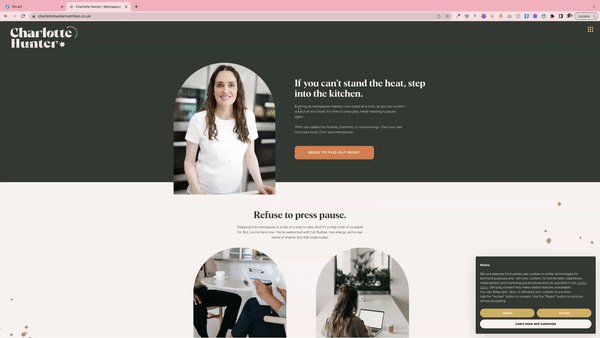
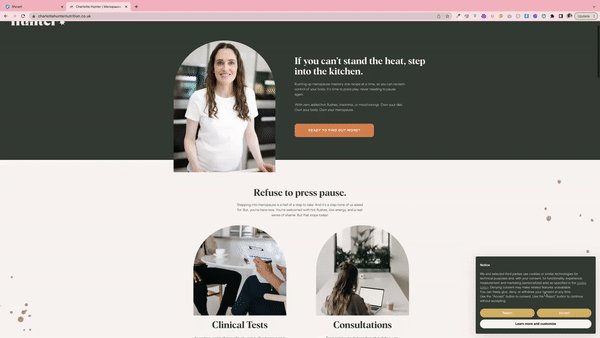
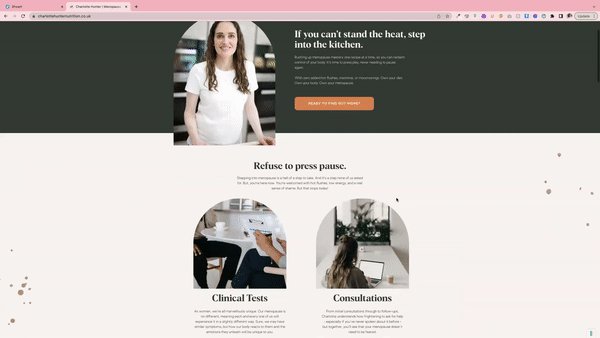
Charlotte Hunter Menopause Nutritionist
Charlotte Hunter, a menopause nutritionist, approached me after years on WordPress. She had yet to find a site that accurately reflected her brand personality, as she is not a typical menopause nutritionist. Instead, she is highly knowledgeable and combines nutrition with scientific research.
Charlotte was finally able to create a website that matched her unique brand and made it easy for her target audience to find the information they needed. Showit’s intuitive drag-and-drop interface allowed us to design her website exactly the way she wanted it.

Plus, with powerful features like SEO optimisation and seamless integration with WordPress, Charlotte was able to take her website to the next level.
With our help, Charlotte was able to create a website that truly represented her brand and made it easy for her target audience to find the information they needed.
Since launching Charlotte has not only just received fantastic comments about the design – why thank you! But she’s also got the websites stats to match those too. With her services, courses and memberships in high demand we know that Charlotte has a site that will stand the test of time. Like I said I can’t take all the credit on this one I had the help of the amazing Ami Writes copywriting skills too!
Next on the list is one of my initial clients for Showit, excluding myself.
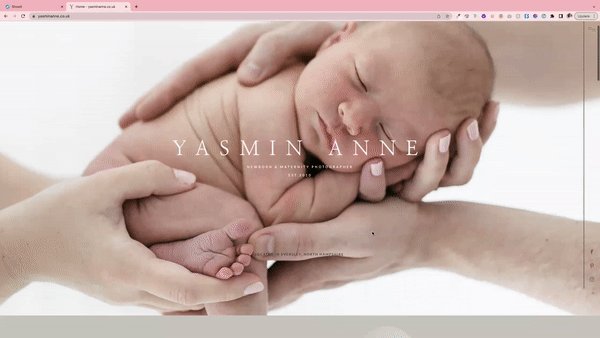
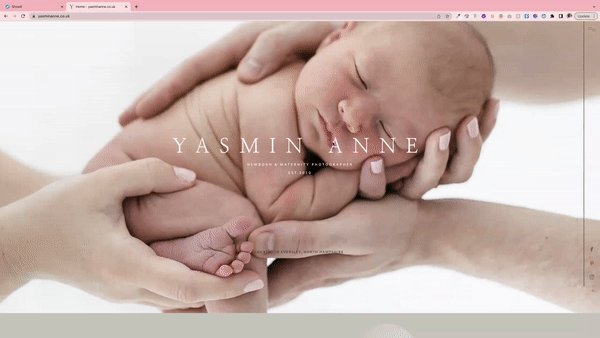
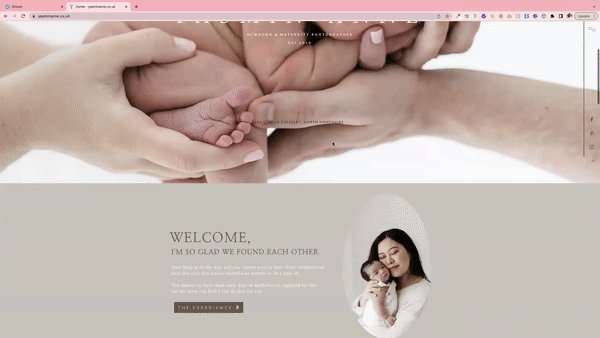
Yasmin Anne Photography – Newborn & Maternity Photographer
Yasmin Anne Photography offers stunning photography for newborns, expectant mothers, parents, and families. Don’t just take my word for it—check out her Instagram!
When Yasmin came to me, she had bought a template but wanted to make it her own. Unfortunately, she didn’t have the time she’d anticipated. We decided to go back to basics and use some of the template to build a custom site that matched the brand identity and complemented her photography style.

We understand that creating a website that reflects your brand and stands out from the competition can be a challenge. That’s why we offer customisation services for Showit templates, so that you can create a website that truly represents your brand without having to invest in a custom design.
We can also help you with ensuring all the important on-page SEO is included in your website. This can help your website be more visible in search engine results, and make sure that the right people are able to find your services easily.
From customising the design to optimising for SEO. We can help you create a website that is both attractive and effective.
Last but not least…
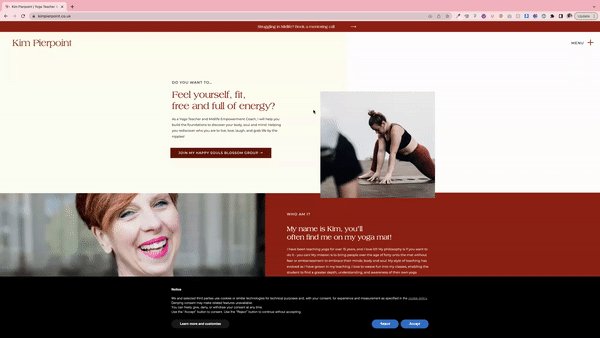
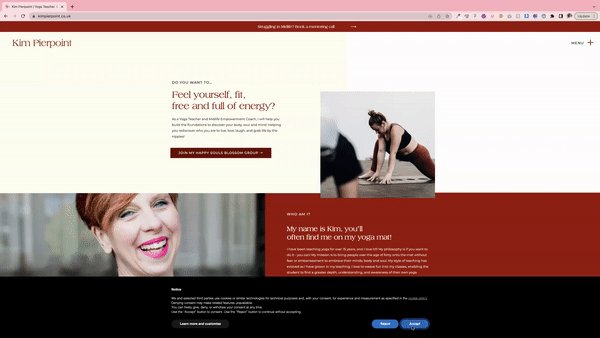
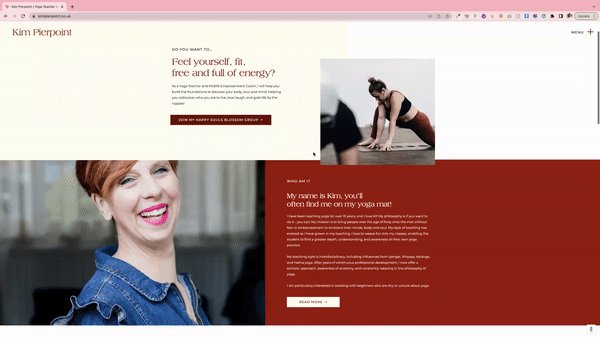
Kim Pierpoint – Yoga & Mid Life Coach
We wanted to make sure Kim could easily adjust her website as she went through these business transformations. So Showit was the perfect choice.
We were able to help Kim create a website that reflected her brand and conveyed her unique message.
The platform allows her to easily customise the design, from the layout and design to the functionality and user experience.

We’ve shared a few examples of client sites we’ve worked on. We have more in the pipeline that are set to launch soon! We’ll be sure to share with you on here and in our portfolio over the next coming months.
But let’s get down to the nitty gritty – how do you get started on Showit?
How to Get Started with Showit’s Drag-and-Drop Builder
If you’re new to Showit’s drag-and-drop builder, getting started can be a little overwhelming. But don’t worry – with a little bit of guidance, you’ll be designing your own beautiful website in no time.
Here are the basic steps to follow to get started with Showit:
Step 1: Custom or Semi-Custom
Before you begin your journey with Showit, it is important to consider which route will be best for you.
Will you choose to create a unique, totally custom site that is tailored specifically to your needs and vision? Or will you opt for a semi-custom template that fits your budget and still allows you to create a stunning online presence?
Of course, the choice is ultimately yours. It is important to weigh the pros and cons of both routes.
Step 2: Sign up for Showit
Once you’ve decided the next step it’s time to signup for Showit.
With Showit, you can select from a range of plans that cater to your specific needs and budget.
Plus, all of the plans come with a free 14-day trial. Allowing you to test out the platform and all its features before committing to a plan.

During the trial period, you’ll be able to experiment with the different tools and templates. As well as design and customise your site to your exact specifications. This way, you can make sure Showit is the right choice for you and your business before signing up for any plan.
Step 3: Familiarise yourself with the builder
Showit’s drag-and-drop builder requires a bit of practice to become comfortable with.
But it’s far more easier in comparison to most platforms that are out there!
To make you get the most out of Showit, take the time to explore and get to know its features. With so many tutorials and resources available on the Showit website, it’s easy to get started and become familiar with the platform.
You can access helpful webinars to learn the basics of Showit as well as discover advanced tips and tricks.
Additionally, you can find blogs, articles and other resources on the Showit website. These offer insights and guidance on how to make the most of your Showit experience.
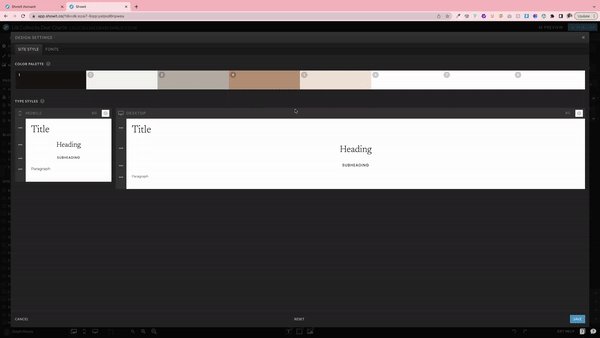
Step 4: Customise Your Design
Now if you’ve opted for the semi-custom option this ones for you.
Once you’re familiar with the builder and have gotten used to the features, it’s time to start tweaking your design.
You can adjust the elements however you like. From adding and removing them to changing their colours, fonts, and even uploading your own personal images and content.

There are so many possibilities when it comes to customising your design. With a few clicks, you can make your website look exactly the way you want it to.
Step 5: Preview and Publish
After you’re satisfied with your design, you can quickly preview it and make any necessary tweaks before officially publishing it to the web.
Showit provides an easy and straightforward approach for publishing your site. You do this directly from the platform, so it won’t take long for your website to be up and running.
With the click of a button, your website can quickly be live and ready for the world to see.

Not only that, but Showit also offers a wide range of features to help you make sure your website looks perfect. From customising the design to adding any additional content.
That’s it! Simple!
Key Takeaways
With these basic steps, you should be well on your way to creating your own beautiful website! Remember to take your time. Explore Showit. And don’t be afraid to experiment with different designs and layouts until you find the one that’s perfect for you.
And if you need a helping hand, you can always reach out to us here at Dear Charlie. We’ve been building Showit sites for a few years now, and can provide you with the guidance and expertise you need to create a website that truly represents your brand.
We understand that creating a website that reflects your brand and stands out from the competition can be a challenge. That’s why we also offer customisation services for Showit templates. So that you can create a website that truly represents your brand without having to invest in a custom design.
We can help you ensure that all the important on-page SEO is included in your website. This can help your website be more visible in search engine results. And make sure that the right people are able to find your services easily.
From customising the design to optimising for SEO, we can help you create a website that is both attractive and effective. Contact us today to learn more about how we can help you.
So what are you waiting for?
Sign up for Showit today and start creating your dream website. Use our discount code dcsentme to get one month free on us.
Whether you’re a blogger, entrepreneur, or creative professional, Showit has everything you need to design a website. And one that truly reflects your unique style and vision.
Get started now and take the first step towards creating a website that represents you and your brand. And remember, should you need us we’re just a contact form away.






Leave a Reply